Beginning your journey in web development can often be challenging, particularly if you lack some important resources. Just as you can’t make a house without bricks, you can’t be a successful developer without remarkable tools and programs.
These programs can help you achieve high work efficiency as well as provide you with important networking options. And sure, you might think that you don’t need these tools, but realistically you’d be missing out on some critical shortcuts that would not only save your time but also provide you with a solid safety net.
New developers frequently frontload their websites with a literal ton of addons and plugins and sacrifice the functionality of their site. That’s why you need to be careful when it comes to choosing resources so that you can achieve your goals with minimal bloat.
The developer’s arsenal can’t just consist of mere plugins. Instead, you must also engage yourself on platforms and other online resource providers. From there you’ll be able to check the health of your site, create invaluable connections and even collaborate with others.
That said, some resources provide more than others. And here are the best developer resources in 2021 in case you are looking to hire a java developer for your business
Contents of Post
1. WP Reset
One of the most prominent baseline tools for developers is WP Reset. Its importance stems from the dedication to user and website safety. WP Reset ensures that your development process is safe and sound with prominent features such as Snapshots and Collections.
Snapshots are an entirely consistent backup feature that allows you to rest easy in case something goes wrong. Such a backup becomes especially important when you need to rely on multiple plugins on your website. If they were to break they would take down your entire website. But with Snapshots, you can just roll back before the accident and get yourself up and running in no time.
If your website breaks due to a faulty/updated plugin, developers should reinstall all of their plugins as they can never be certain which plugin was the culprit. But that process is tedious and it could take an incredible amount of time. That’s why with WP Reset you can bulk install plugins with just one click.
Group your favorite plugins into a Collection and from there they can be automatically installed onto your site. This can be especially useful if you need to reset your website for some reason. Speaking of resets, if your website just can’t seem to operate maybe you should consider the Nuclear Reset option. With just one click it resets all of your modifications so you can have a clean start. Pair that with Collections and your downtime will be minimal.
There are a lot of issues that may occur when it comes to the development of a website, and none are as dreaded as the ‘White Screen of Death’. White Screen of Death can occur for a number of reasons, ranging from various bugs to human error. But you can save yourself from this dreaded problem with WP Reset’s Emergency Recovery Script which is the best way to recover your website in case you get locked out of it. All you have to do is save the script link and password and you effectively gain a backdoor entrance to your website.
If you want to have a safe time developing a website make sure to utilize WP Reset.
2. Sketch

Gone are the days of the old internet where it only mattered that you have a working website. Now not only must your website work properly but it also must look decent too, otherwise it may seem outdated and out of function thus turning away visitors. That’s why you should use Sketch as your preferred vector graphics editor.
Sketch is a macOS-based editor that gives you the ability to create and enhance the visuals of your website’s user interface. Aside from being able to design these graphics yourself, you can also collaborate with others which makes Sketch the perfect team-oriented design tool.
You can create test versions of your graphic design that you can share among your teammates so that they can improve upon them before you release the finalized product. And if you need to save time, reusing some graphics can help out. This is why Sketch offers a feature called component with which you can save any component of your graphic design and reuse it whenever necessary.
As smartphones have taken over the majority of internet usage you must consider their compatibility with your website. And with Sketch all of your graphics and symbols can be set to automatic resizing that readjusts their size whenever you change the website’s scaling.
Using Sketch may prove to be invaluable as a good visual brand is as worth as paid advertising. Having a memorable brand can really change everything when it comes to recognizability. Just look at Google, rarely do people say ‘I’m going to look something up on the internet’ they much rather say “I’m googling it”.
Having such memorability doesn’t stem just from functionality but also from the brand imagery.
3. GTmetrix

Keeping your website fresh is just as important as building it. That’s why you should utilize GTmetrix as it is one of the best website health and speed analyzers.
Unless it’s crucially important, users tend to ignore websites that are slow in loading up which can severely impact the number of visits your site gets. But if you regularly check your website’s performance you’ll be able to get ahead of all issues. You’ll be able to discern when your relative downtimes were and how high traffic impacts your performance.
With their specialized software, you’ll be able to track Web vitals, Largest contentful paint, Cumulative layout shift, and even Total blocking time. Given the ability to schedule automatic checks you’ll be able to compare performances at regular intervals.
If there are some issues on your websites that may cause significant traffic fluctuations GTmetrix will alert you so that you may deal with them promptly. Having over 30 simulated testing devices means that with GTmetrix you can thoroughly check your website health and performance.
You can even start using it for free, so if you’re not strapped for cash GTmetrix has you covered.
4. Sprintly

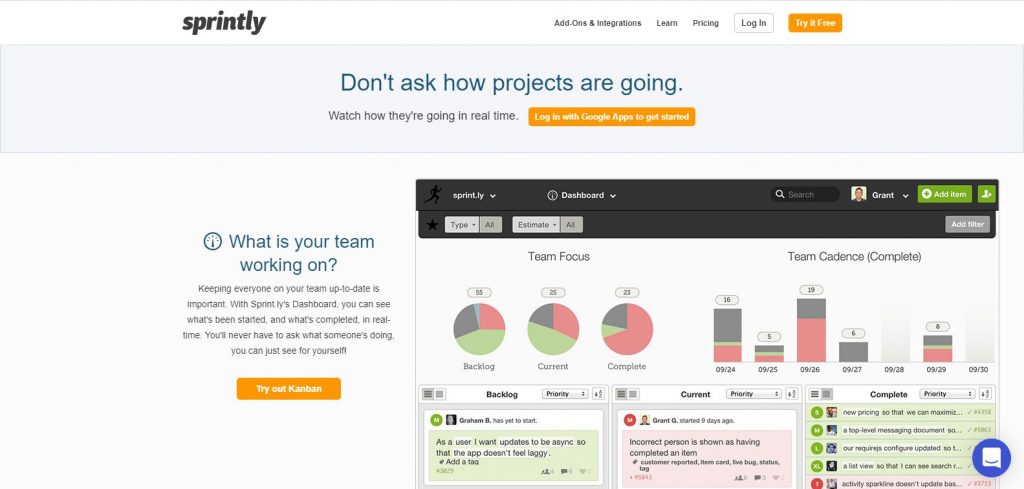
Managing a team while you are trying to develop a website can be a real pain. That’s why all the pros use Sprint.ly as it is the best management tool for project development.
Keeping track of our workers through various e-mail chains and forms can severely dampen your production outputs. But with Sprint.ly you can manage your team’s progress through an interactive dashboard. On it, you get live updates on what assignments people finished and what tasks they get assigned. With such careful assignment tracking your work efficiency will go through the roof as you’ll be able to see who on your team is late with their tasks.
You can even set up individualized time limits to keep your teammates on schedule. Sprint.ly offers integrated spreadsheets, so when you organize your work schedule, you needn’t use 3rd party spreadsheet software. Your teammates can update these sheets automatically so that you don’t have to input any changes at all manually.
5. GitHub

GitHub is one of the most comprehensive tools for both new and veteran developers. It is a network of testers and collaborators with which you can perform version control and even manage source code.
It is one of the most unique resources in the world of web development. Being so novel, it comes as no surprise that a wide array of people use it daily. GitHub even has specific features such as collaborative coding so that you can modify and check code with your team in sync. This becomes especially useful if you’re working with multiple people as sometimes changes may go unnoticed and GitHub ensures that everyone sees your suggested change before it is implemented into the code.
Reviewing code becomes incredibly easy with this feature, as you can comment on suggested changes to make sure they are okay with your team. With these incredible features, GitHub allows for a quick increase in development pace as you cut through all the red tape of clunky collaboration and mismanagement.
If you want to increase production further, you can automate your testing and keep it in the background while working on more prominent issues as well as start using a standalone project management solution like Smartsheet.
Conclusion
All in all, when it comes to web development there’s a plethora of resources one must consider taking. But, as the market is broad and unforgiving taking an unreliable tool may prove problematic.
That’s why these resources are so widely recommended, as they have great functionality and great reliability. They’ll be a secure source of help in your upcoming development journey and they’ll save you from extra tedious work.
Don’t cripple yourself by refusing reliable and reasonable tools, but rather adapt them to your needs and uses.